How to create an Encryption algorithm
Creating an Encryption algorithm can be fun and very challenging at the same time. You might already have come up with some basic idea to hash a piece of text & looking forward to implementing your own ideas. In this article, you’ll learn How to create an Encryption algorithm.
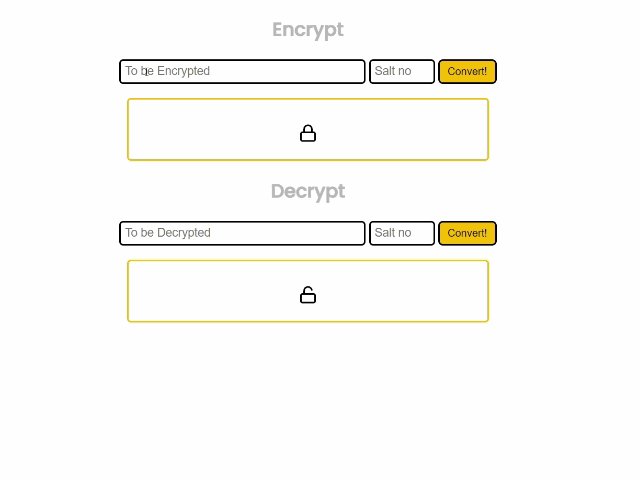
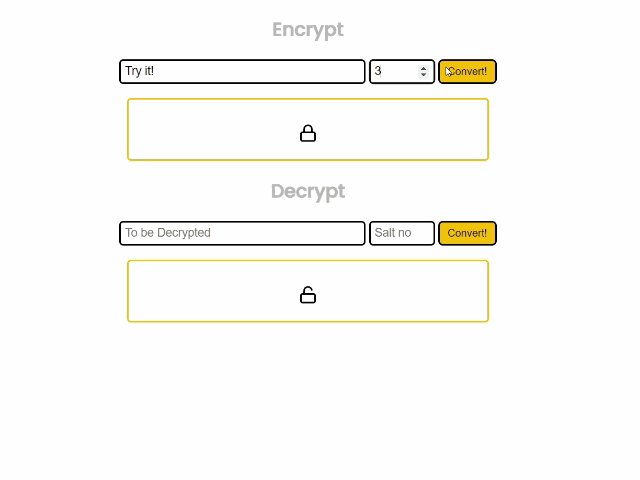
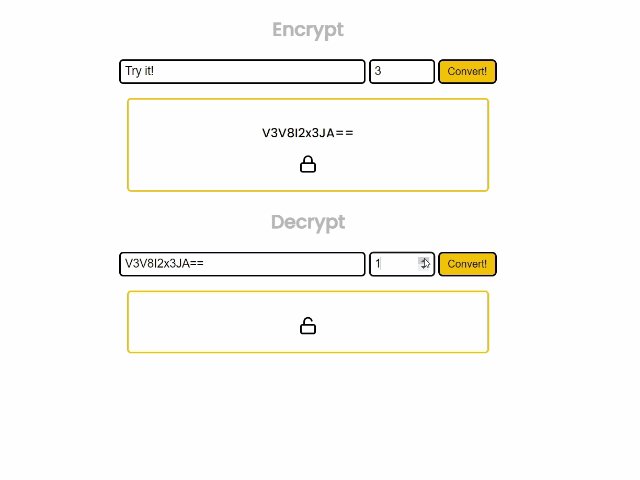
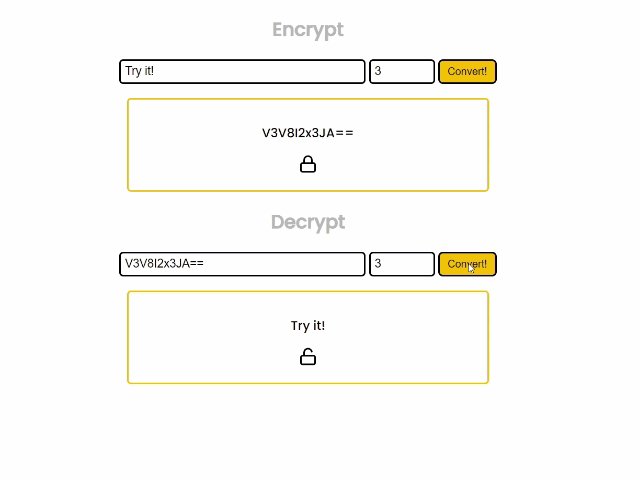
Take a look at the basic demo Encryption system I’ve created with Javascript, you’ll be able to find the source code on Github (opens in a new tab). I’ll be updating the repository from time to time with better hashing techniques implementation.

The algorithm I’ve created is totally beginner amiable if you have any basic programming concepts. For better understanding Comments have been added with guidance messages on each line.
Encryption Demo (opens in a new tab)
Code
Make yourself familiar with basic Javascript to understand the Hashing Algorithm.

Two textboxes are being used as input to the Encryption and Decryption box respectively. The buttons are called the JavaScript functions.
function convert() {
const input = document.getElementById("input-word").value;
const salt = document.getElementById("salt-input").value;
var inpArr = input.split(''); // converts input to an array, stores into inpArr
var output = [] // output is a new blank array
for (i = 0; i < inpArr.length; i++) { // runs loop with input word array one by one character
var conV = inpArr[i].charCodeAt(0); // converts input to ASCII
var outSign = parseInt(conV) + parseInt (salt) // adds salt no to the ascii
let EncryptText = String.fromCharCode(outSign); // convert outSign number to respective string value from ascii
output.push(EncryptText); // pushes each ascii as an array element
}
outputStr = output.join('') // converts the output array into a string, ('') joins the array elements converts to a single word
console.log(outputStr)
console.log(typeof outputStr)
const bConvert = window.btoa(outputStr); // convert output to base64
document.querySelector('#output-hash').innerHTML = bConvert; // prints the output encrypted word
if (salt<1){
document.querySelector('#output-hash').innerText = "Please add a salt number 1 to 5"
}
}
function reverse(){
const inputRev = document.getElementById("input-rev").value;
const saltRev = document.getElementById("salt-rev").value;
const bReverse = window.atob(inputRev); // reverse first from base64 to text salted
var revArr = bReverse.split('');
var revOutput = []
for (j = 0; j < revArr.length; j++) { // runs loop with reverse input word array one by one character
var revConV = revArr[j].charCodeAt(0);
var revOutSign = parseInt(revConV) - parseInt(saltRev); // minuses the salt added while encryption
let decryptText = String.fromCharCode(revOutSign); // converts the ascii to text
revOutput.push(decryptText) // pushes final output to an array
}
revOutputStr = revOutput.join('')
console.log(revOutputStr)
console.log(typeof revOutputStr)
document.querySelector('#output-rev').innerHTML = revOutputStr; // shows the decrypted text
if (saltRev<1){
document.querySelector('#output-rev').innerText = "Please add a salt number 1 to 5"
}
}How it Works

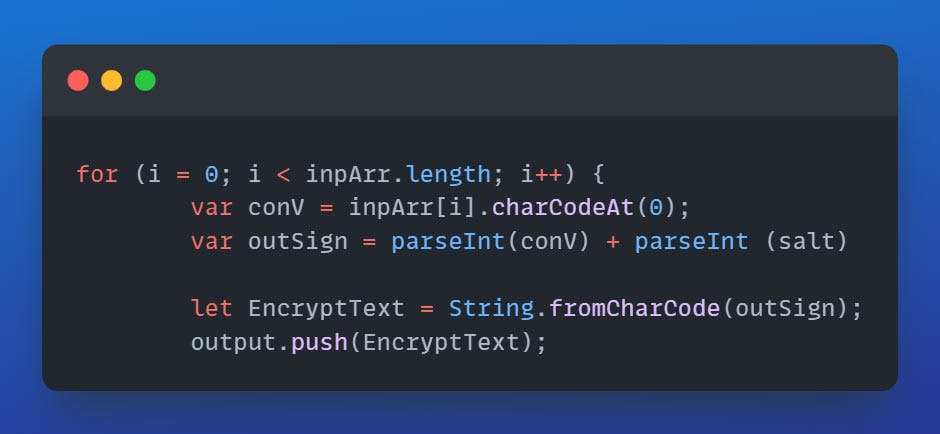
The Snippet on the top explains how a ‘for’ Loop is iterating over the String-based Array, and the ‘CharCodeAt(0)’ converts the Text letter to ASCII Value.

As a further Encrypted system, after the salting process, it reconverts the result to Base64 output.
The ‘window.btoa’ changes the output to ASCII value, respectively ‘atob’ changes ASCII value to String.
How to create yours
As reflected in the code, I’ve added a simple salting technique by shifting letters dynamically with ASCII values and then converting them to String format, You may implement your idea as an alternative.
Tweak the following code according to your ideas and there you have your own Encryption algorithm.
The reason for using JavaScript was to have a simple frontend experience while working on the algorithm. To access the HTML code, visit the Github repository from the top given link.
Also Read: Top 5 Tech skills that you can learn to make money (opens in a new tab)
Conclusion
This was an article explaining How to create an Encryption algorithm using basic JavaScript, You can easily modify this and create your own Encryption method. Hopefully, this article has helped you out, If you face any difficulties feel free to comment below.
